# Workspace
The workspace refers to the working directory where the software is developed.
# IDE
The default IDE of choice by the main developer is Visual Studio Code (opens new window). Chevere provides tooling and recommendations on how to configure this IDE.
Templates and settings are located in the .vscode/ (opens new window) folder.
# Template Snippets
Snippets (opens new window) in Visual Studio Code provide an easy way to define templates for code. It is a productivity tool that allows you to insert source code by typing keywords in the IDE.
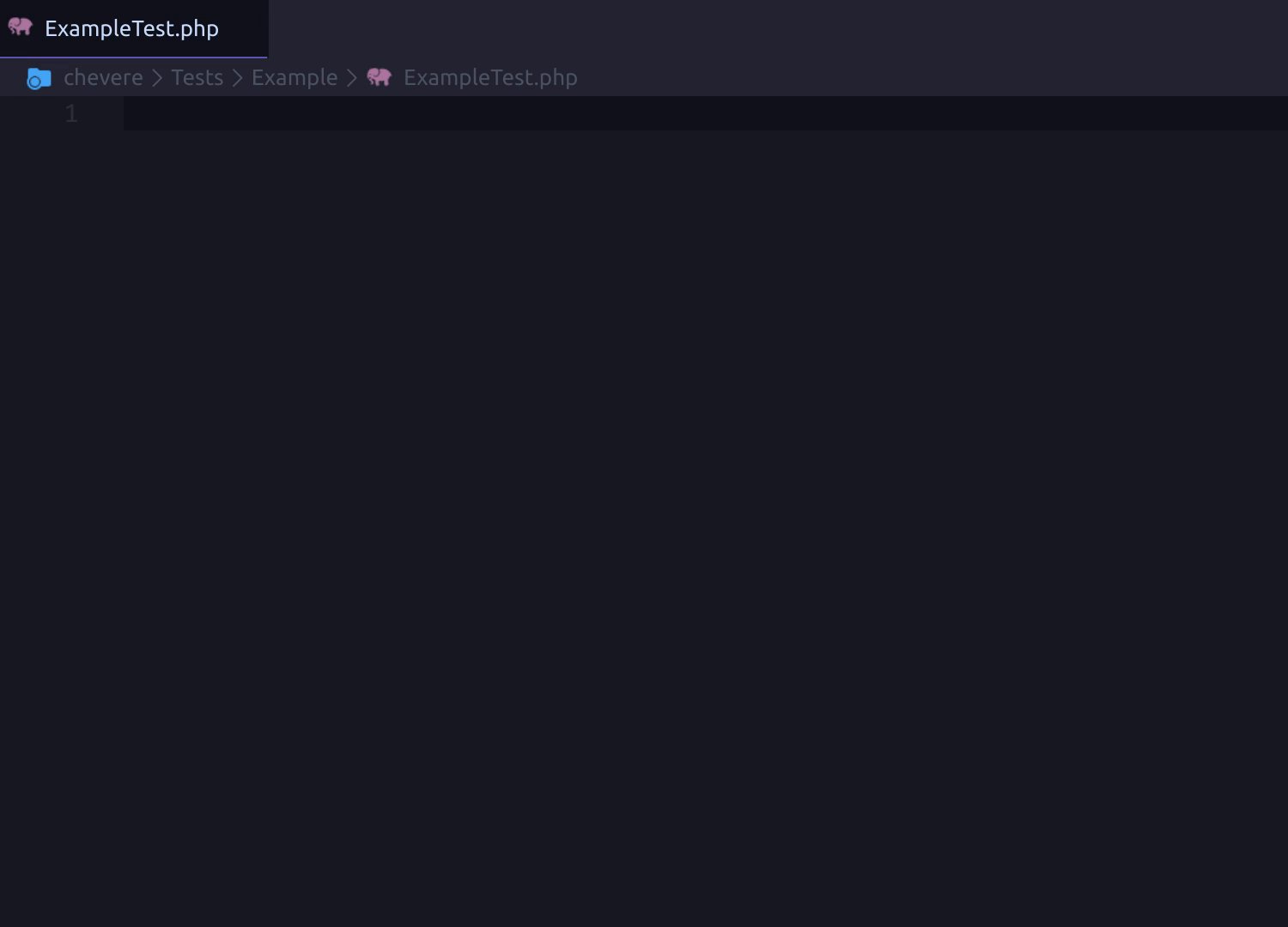
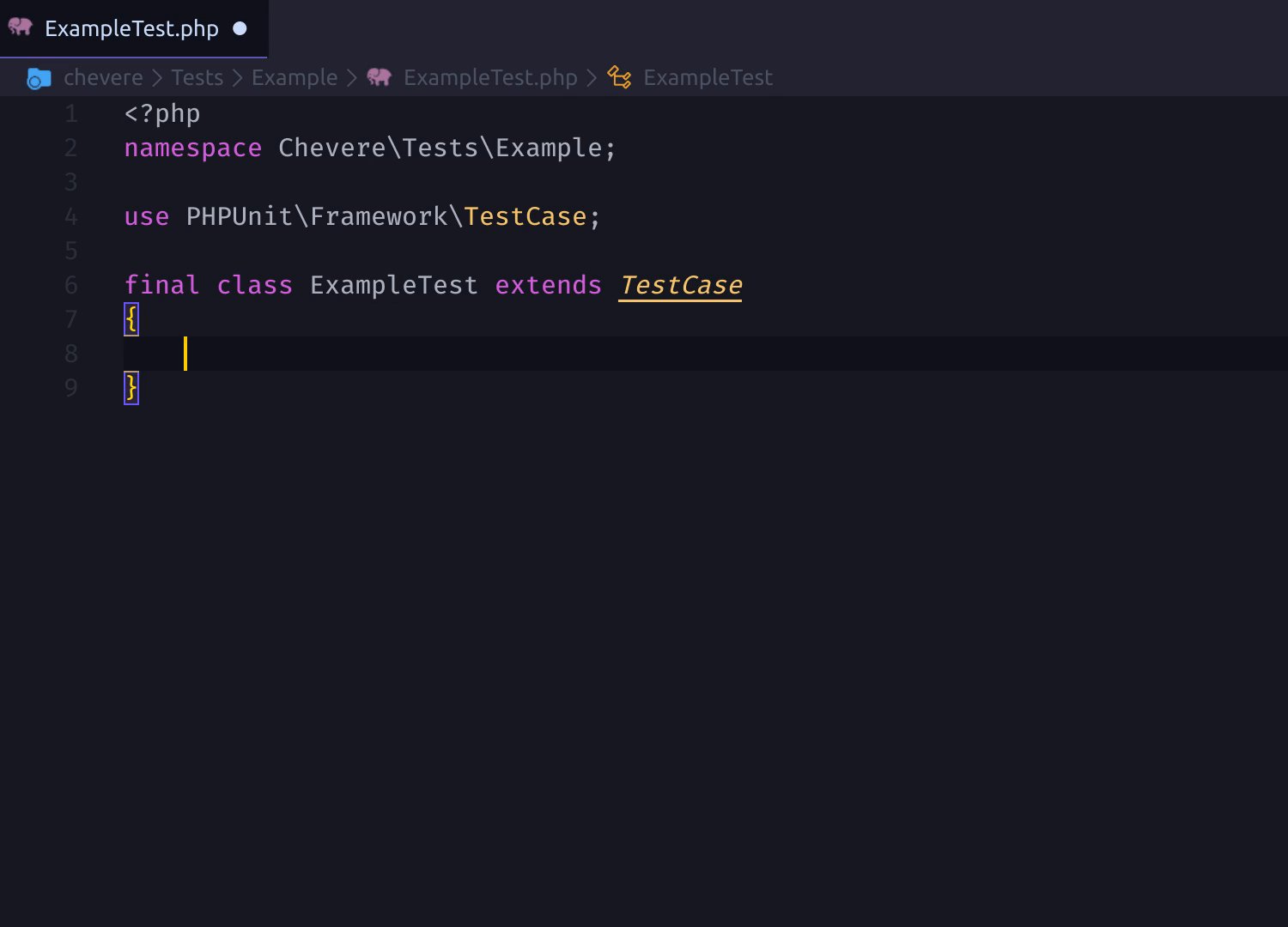
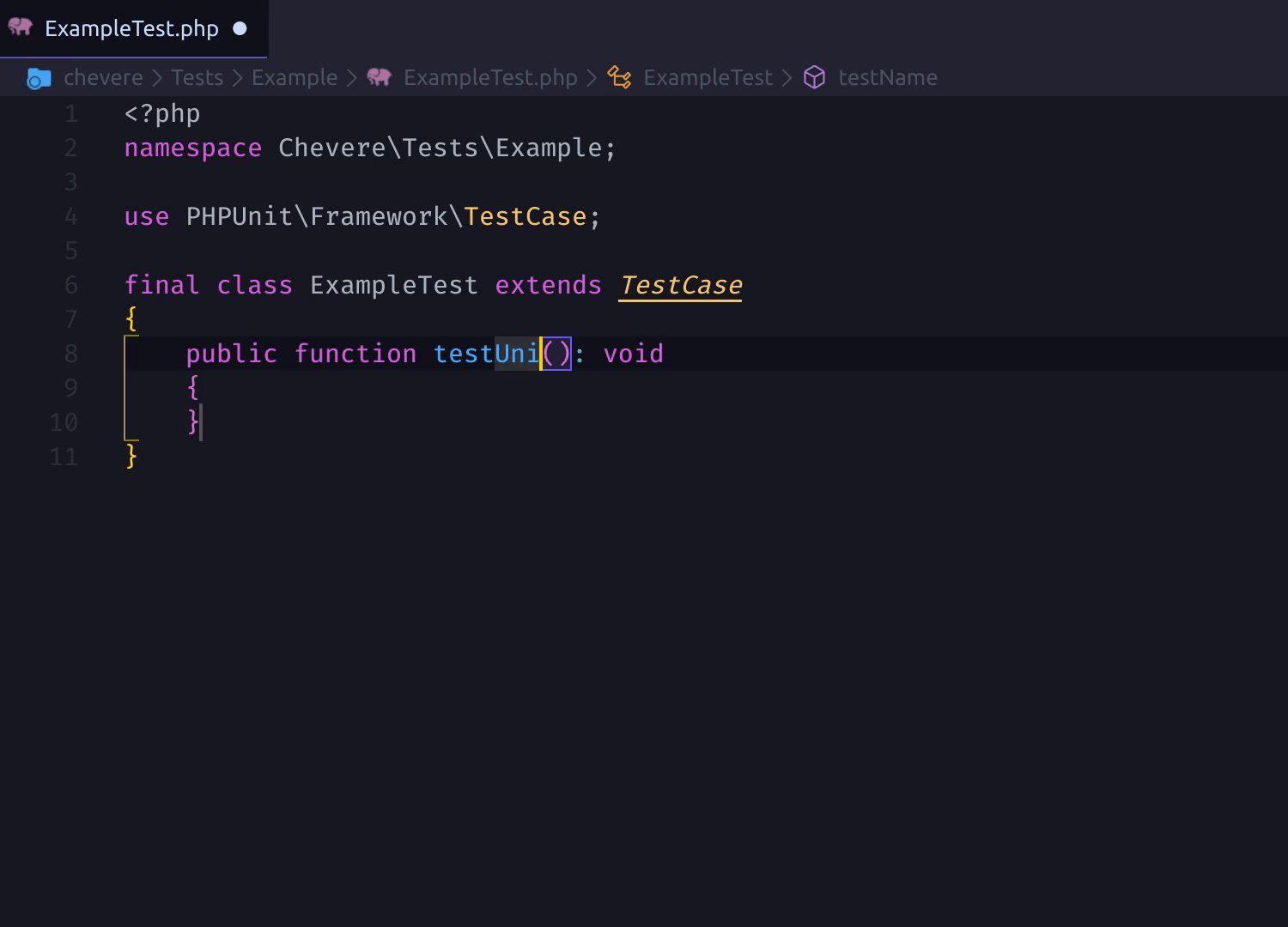
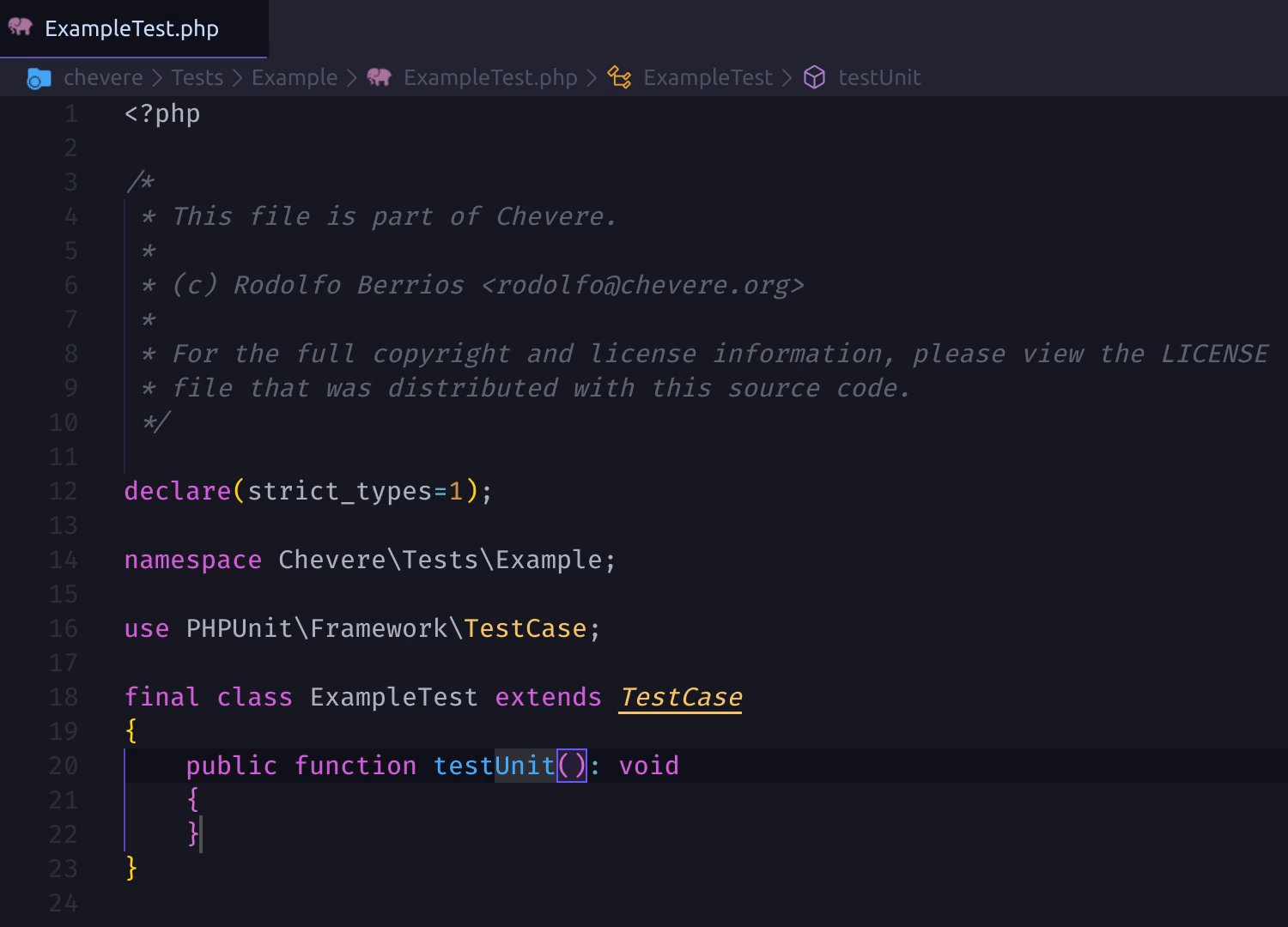
Snippets provide this functionality for the IDE:

In the example above, the header comment and strict_types declaration are automatically provided by the coding standard formatting.
# Extensions
Here is a list of the extensions recommended when using Visual Studio Code for developing Chevere:
- PHP Intelephense (opens new window)
- PHP Namespace Resolver (opens new window)
- Run on Save (opens new window)
# Coding Standards Formatting
The coding standard can be automatically implemented on save by using the Run on Save extension.
.vscode/settings.json
{
"runOnSave.commands": [
{
"match": "\\.php$",
"command": "php vendor/bin/ecs --config='.ecs/ecs.php' check ${file} --fix",
"runIn": "backend",
"runningStatusMessage": "ECS ${fileBasename}",
"finishStatusMessage": "${fileBasename} OK"
}
]
}
← System